Dick’s sporting goods.
Project at a glance.
Dick’s Sporting Goods is a leading, omnichannel sporting goods retailer with approximately 730 locations across the United States.
Challenge.
Improve Dick’s Sporting Goods customer experience survey by designing a mobile concept that meets the needs of the user and the business.
Constraints. Work within existing brand guidelines.
Role.
Role. UX Designer, UI Designer, Content Designer
Timeline. 2-week sprint with a team of two
Tools. Figma, Slack, Notion, Butter, Canva, Pen & Paper
Results.
QR Code. Customers can easily access the survey on their mobile devices by scanning the QR Code on their receipt. This saves them from having to type in the website address.
Survey Length and Focus. Shortening the survey made it faster to complete, increasing the chances that customers would finish it. Narrowing the focus of the survey allowed us to ask more specific questions, leading to more accurate data and helpful insights.
The research.
Business needs.
In 2019, Dick's Sporting Goods controlled 11% of the sporting goods market in the US, according to Barrons. Their total sales were an estimated 8.7 billion USD.
DSG has been the go-to sporting goods retailer for athletes all over the United States. With a brand this big, the company needs to understand its customers and their experiences to maintain its stature and improve the business—specifically each store's daily operations.
One of the ways brands have done this is through a customer experience survey. How this works is once a purchase has been made, customers are asked to participate in a survey with the promise of an award, like a gift card or coupon, upon finishing.
As a crucial component for understanding what customers think about a brand, a customer experience survey empowers businesses to gain actionable insights into the overall customer journey as well as customer support.
User testing.
The promise of a reward may be enticing enough to make customers answer the survey, but is it enough to make them complete it?
Because design doesn't exist in a vacuum, the best way to begin was to understand DSG's current survey from the customer's perspective through 6 user tests.
Ideally, a survey should take no more than 3 minutes to complete, according to Snap Surveys.
The average time users spent taking the customer experience survey at DSG was 6.17 minutes. That’s twice the standard, resulting in a 50% abandonment rate, which means that DSG lost 50% of potential customer data.
So, why is this happening?
The user read 22 pages to navigate an incoherent flow of 45 questions. Lastly was the lack of accessibility for people with bad eyesight, noting that 46.1% of DSG in-store customers (according to Statista) are aged 30-64 years old, with degrading vision prevalent in that age range.
User persona.
To help me better comprehend and empathize with the customer, I created the persona of Carol based on my collected data.
Carol is a 46-year-old accountant, mother of 2 active high schoolers, and a self-proclaimed bargain hunter. Due to her busy lifestyle, she relies heavily on her phone to keep her on track.
With that being said, Carol requires a quick, convenient survey experience that is easily accessible to claim her rewards on the go.
User journey.
So let's take a look at what an initial user journey would look like for Carol and where I found opportunities based on research.
Once Carol completes her purchase, the promise of a $10 reward for participating in a survey of her shopping experience is enticing.
She hesitates when she realizes she has to manually type the website address to access the survey instead of the simplicity of scanning a QR code to be redirected to the site automatically.
Assuming that the guarantee of a reward was enough to persuade her, she begins the survey.
Immediately she's met with too many questions and pages. To make matters worse, she struggles to read the words on the screen. The font size is too small for her to see on her phone.
After spending about 6.17 minutes answering the survey, she's "satisfied" with her reward.
Still, two questions remain:
1. Did she provide accurate answers?
2. Is she willing to retake the survey?
To answer these questions, let's take a step back and look at what our users had to say:
50% of users expressed that they did not provide accurate answers.
83.33% of users expressed that they are not likely to answer the survey again.
The lowest points most at risk of attrition are length and accessibility.
Competitive research.
Before heading into the design process, I compared how the competition created their customer experience surveys.
Let's begin with Nike.
Nike did a great job providing accessibility for its users in two significant ways.
The first was by simply making the words more prominent and more legible.
The second was through providing options for non-English speaking people. According to Statista, around 41.76 million people in the US speak Spanish at home.
DSG loses a significant amount of potential data in market research by not providing access to their Spanish-speaking customers. Further down, this could translate to more targeted market studies for that demographic, should they reach out to those customers.
Next up is Converse.
Converse successfully segmented their questions, making answering the survey less taxing with fewer pages and a more logical flow of questions. Loading time per page is one of the reasons why users spend a long time answering; thus, restructuring the questions and the flow is vital.
Lastly, is Michaels.
Michaels added an element of gamification to keep their users motivated to finish the survey. They added a progress bar at the bottom for users to accurately track how long it will take them to complete it.
User flow.
Given the insights discovered, my next step was to explore the user flow.
I drew up various iterations and concepts of how a revised user flow may look and, more importantly, what key components we need to implement along this path. I ideated different iterations of the process and discussed the attributes needed to refine the users' experience as they moved through the survey.
Ultimately, I determined that restructuring the information architecture was critical to providing a sound solution. Referring to interviews and insights, it's apparent that the number of field prompts and screens that users have to endure during the survey process is challenging and tedious.
The design iterations.
Design system.
Designing for mobile.
According to Perficient Consulting, mobile devices drove 61% of visits to US websites in 2020, while desktops were responsible for only 35.7%. Furthermore, based on user interviews, 100% of users preferred to use their mobile phones to access and complete a survey, which ultimately led to the design of a mobile-first survey site.
I created a design system with the primary goal of complementing DSG's existing branding, "Fun."
I used the current brand colors to guide the design
Increased the typeface size for accessibility purposes
Increased the button sizes also for accessibility purposes
Added a "fun" shoe progress bar (mirroring how a runner would complete a sprint) at the top; that way, the user would always know their progress.
Wireframes.
Starting with low-fidelity wireframes, I used Figma to iterate through the design process.
I've shortened the number of steps needed to complete the process. The user can finish the survey AND receive the $10 reward in one convenient and effortless session.
Second iteration usability testing.
To better understand how my design compares to the original from the customer's perspective, I conducted 5 usability tests.
2.3-minute average to complete the survey
16 pages and 27 questions
83.33% of users said they accurately answered the questions
100% of users said they are likely to answer it again
Prototype.
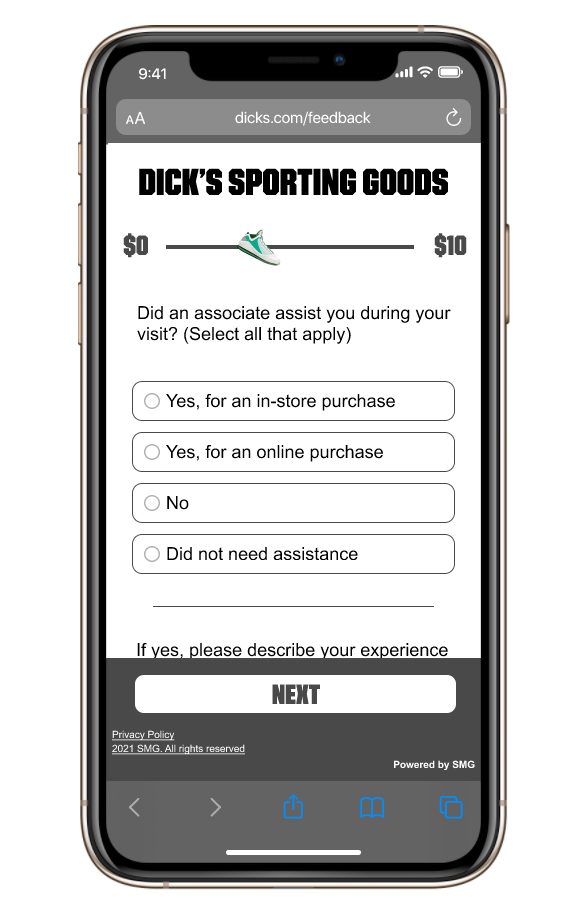
Now let's take a look at the high-fidelity prototype.
To start, the user chooses which language to use moving forward and then inputs the necessary information to confirm their credibility in answering the survey.
As the user begins answering questions, they note how the progress bar at the top moves as they go through each page, letting them know where they are in the survey process.
Upon completion, the user is met with the reward/confirmation page where they can either take a screenshot or download the image directly to their phone to redeem on their next purchase.
















Next steps.
Opportunities for DICK’s Sporting Goods to improve their user experience moving forward:
Implement a QR code. All users have expressed a strong interest in accessing the site via QR code, as it would significantly reduce the steps required to complete the survey. One option is to print QR codes on receipts or display them on in-store signage near the store exit.
Narrow the focus of the survey. Users often find it challenging to complete surveys due to their length and the effort required. Although we have already reduced the number of questions from 45 to 27, the survey is still considered lengthy. Therefore, it is essential to prioritize obtaining accurate data over collecting more data.


